Adobe XD - LinkedIn Skill Assessments Quizzes with Answers
Adobe XD
Q1. Where was this Lock icon applied?

- in the
Componentspanel - in the
Layerspanel - in the
Property Inspector - in Share mode
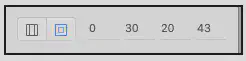
Q2. In this figure, which value represents the bottom margin of the layout grid?

- 30
- 20
- 43
- 0
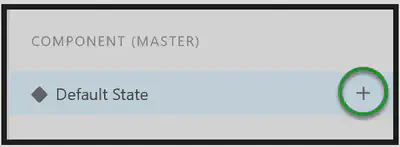
Q3. What does clicking the circled icon enable you to do?

- Change the trigger.
- Choose a destination.
- Add a new interaction.
- Add a new state.
Q4. You want to share your project to a blog or social media. How would you accomplish this?
- Link to the project from your Creative Cloud account.
- Use the prototype link.
- Add the prototype link to a blog.
- Add your social media accounts to your invitation list.
Q5. You need to have a keyboard appear when a text area is tapped. Which action type should you apply?
- Auto-Animate
- Overlay
- Previous Artboard.
- Transition.
Q6. How do you stop guides from snapping to objects on the artboard?
- Press Option (Mac) or Alt (Windows) when dragging the guide.
- Press Command (Mac) or Ctrl (Windows) when dragging the guide.
- Press the Shift key when dragging the guide.
- Drag the guide to its location on the artboard.
Q7. Your developer notifies you that the left alignment of some the text in a slide in menu is off by 2 pixels. How did the developer catch this?
- The distance values are shown in the developer’s share screen.
- The developer rolled over them in the developer’s share screen.
- The differing values were noted in the CSS.
- Artboard guides appear in the developer’s share screen.
Q8. How can you swap one component for another that is already in the project?
- Copy the component in the Assets panel, select the component in the project, and paste.
- Delete the component in the project and drag the new component from the Assets panel
- Right-click the component you want to replace and select Edit Master in Source Document.
- Drag the new component from the Assets panel on top of the existing component in the project.
Q9. You created a button and converted it to a component in order to make the button interactive. When you open the Component (Master) area in the Property Inspector and click Default State, you notice the button already has one state applied to it. What state is applied?
- Hover
- Drag
- Voice
- Tap
Q10. You have copied an interaction to the clipboard. How would you apply this interaction to multiple objects?
- Shift-click each object and paste the interaction.
- Select the artboards and paste the interaction.
- Select each object and paste the interaction.
- Marquee the objects and paste the interaction.
Q11. Device preview requires a _
- mobile device with NFC
- bluetooth connection
- USB connection
- wireless connection
Q12. Which export setting would you use to create a low-res asset whose size is 50% of the asset on the screen?
- Designed at 3X
- Designed for Web
- Designed at 1X
- Designed at 2X
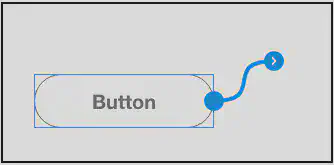
Q13. What does this wire attached to a component indicate?

- destination.
- interaction.
- trigger
- animation.
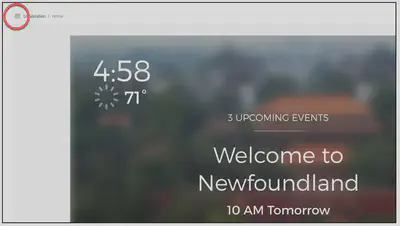
Q14. What happens when you click this circled icon in the design preview?

- The preview switches to the artboard view.
- The preview switches to user flow.
- The preview switches to the developer view.
- The artboard properties are displayed
Q15. Which method for bringing Illustrator content into XD is not possible?
- Drag an Illustrator file (.Al) into an XD project.
- Copy and paste content from Illustrator to XD.
- Open an Illustrator file (.Al) in XD to convert it to an XD project.
- Import an Illustrator file (.Al) into an XD project.
Q16. After completing a project, you deactivated a couple of Adobe fonts. Now you need to make changes to the XD file. How do you reenable the Adobe fonts in XD?
- Open your Creative Cloud fonts and click Enable.
- Enable the fonts in your computer’s fonts settings.
- Adobe fonts are automatically reactivated through the Creative Cloud.
- Relink the fonts to your Creative Cloud library.
Q17. You are viewing your project on a Google Pixel and notice the hotspot hints are missing. How would you enable them on the device?
- Double-tap and select Enable Hints
- In the device preview, select Enable Hints
- In the sharing options, select Enable Hints
- Triple-tap the screen and select Enable Hints
Q18. What would changing the text in this component affect?

- the component.
- only the text in the symbol.
- only the instance.
- all copies of the component in XD document
Q19. You are previewing your XD project on an iPhone. How would you browse an artboard on the phone?
- Triple-tap the screen.
- Long-press an image and select Browse Artboards.
- Use a drag gesture and select Browse Artboards.
- Double-tap and select Browse Artboards.
Q20. Component states are _.
- added in Design view.
- interactive versions of a component.
- customized versions of a component.
- applied to components.
Q21. You created a Repeat Grid that is to be an image gallery. How would you control the placement of images in the Repeat Grid?
- Ensure that all images have the same dimensions.
- Drag individual images into the grid.
- Ensure that all images are in the same format.
- Import the images and rearrange them in the Repeat Grid.
Q22. Adobe Experience Design (XD) is marketed as a ___ application.
- [] web design
- [] screen layout
- screen prototyping
- [] mobile design
Q23. What is the maximum number of interactions that can be applied to a selected element?
- [] two
- [] four
- three
- [] one
Q24. Four more artboards for your current XD project have been created in Photoshop. How would you add them to your XD project?
- Import the .psd into the document.
- [] Place the .psd into an XD artboard.
- [] Import one artboard at a time.
- [] Open the .psd in XD.
Q25. How can you apply a hover and a tap trigger interaction to one object in XD?
- [] Create multiple duplicate artboards.
- [] You cannot apply hover and tap interactions to one object.
- [] Create multiple, layered shapes.
- Create component states.
Q26. When a menu slides in over the artboard and the artboard blurs, what effect has been applied?
- background blur
- [] Darken Blend mode
- [] color overlay
- [] object blur
Q27. What does a folder icon in the Layers panel indicate?
-[] a symbol -[] a component -[x] a group -[] a screen element
Hope you like this!
Keep helping and happy 😄 coding